My Role
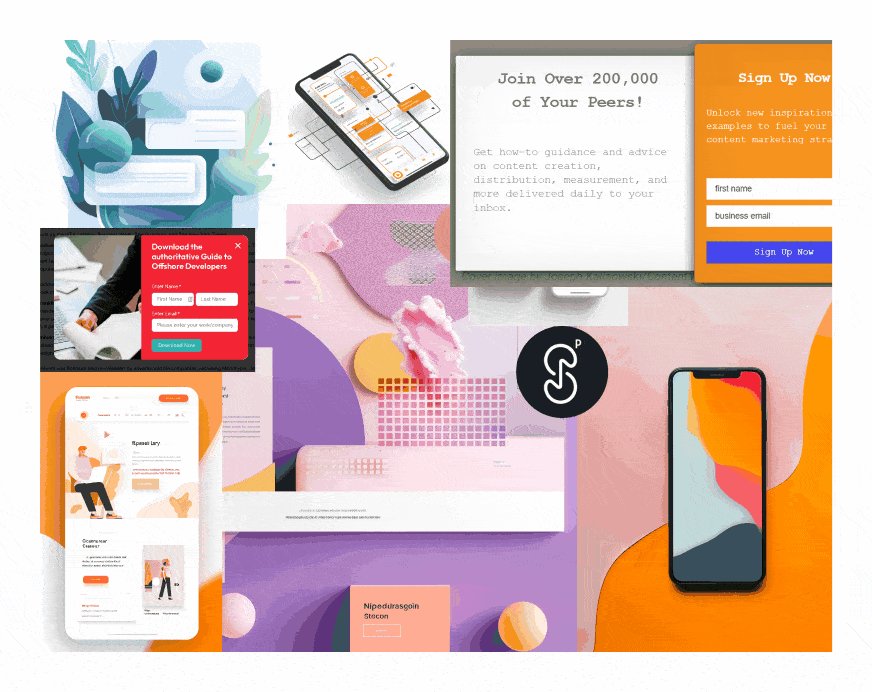
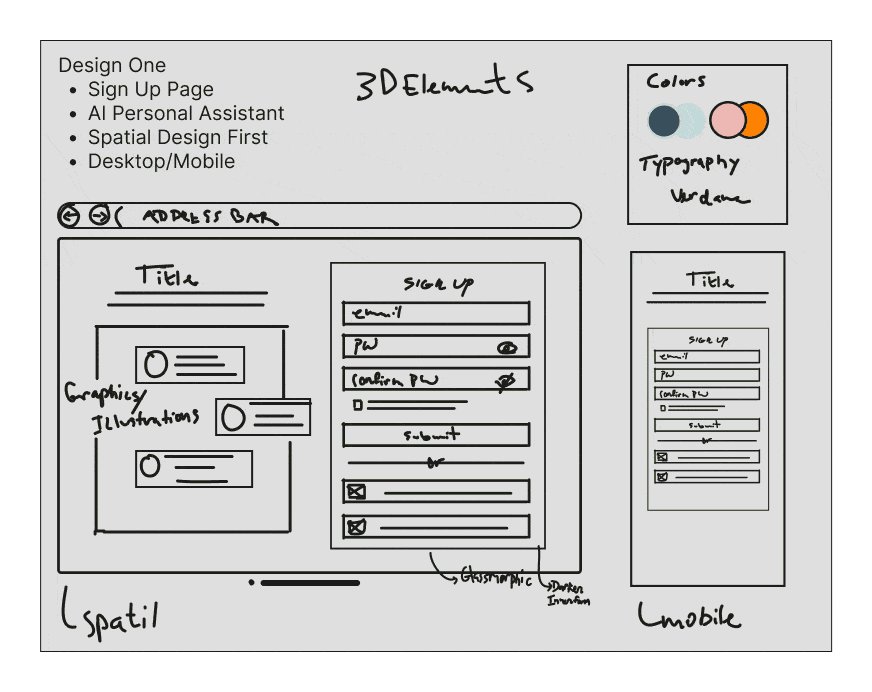
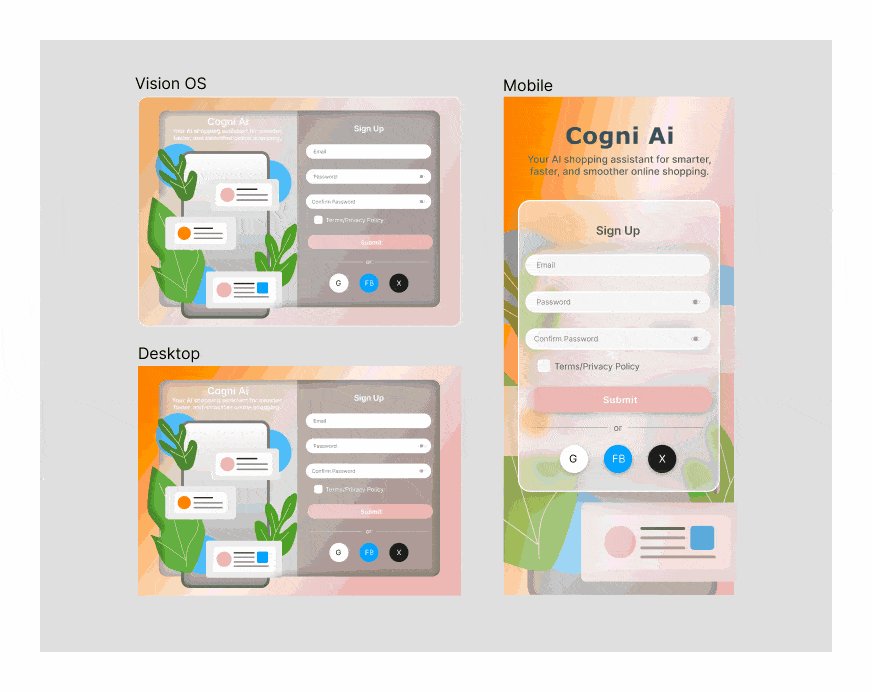
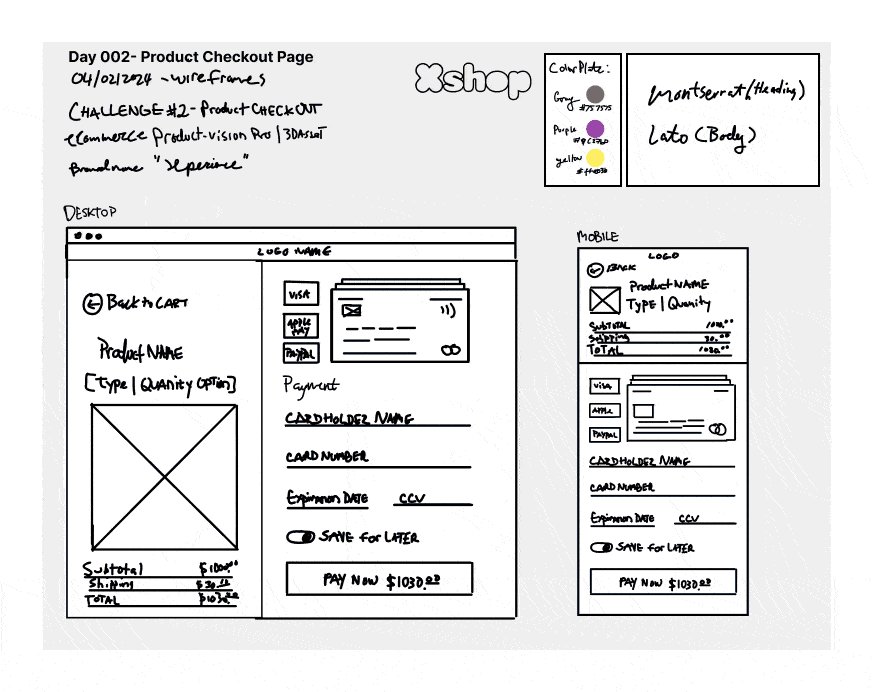
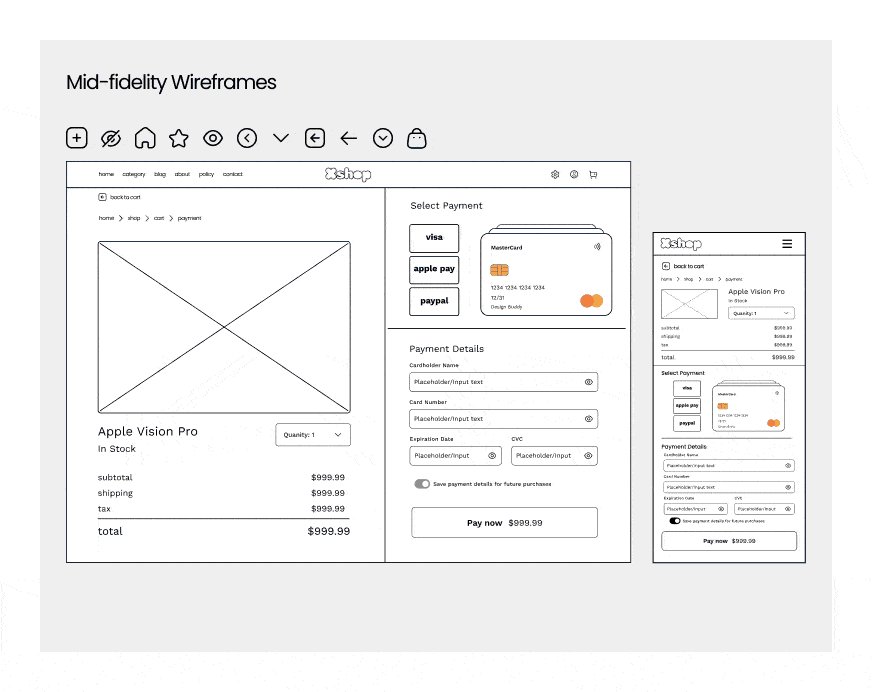
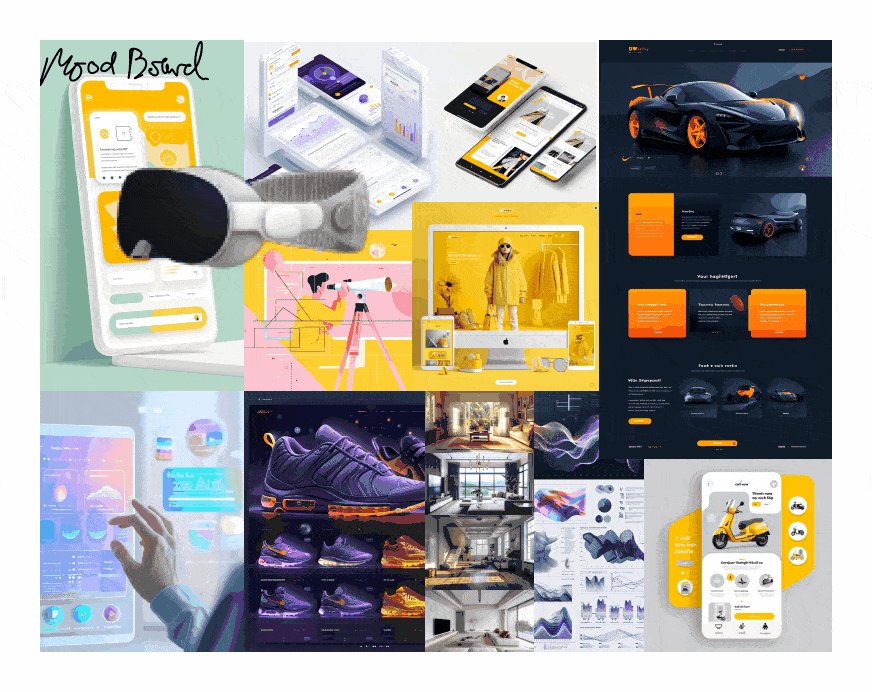
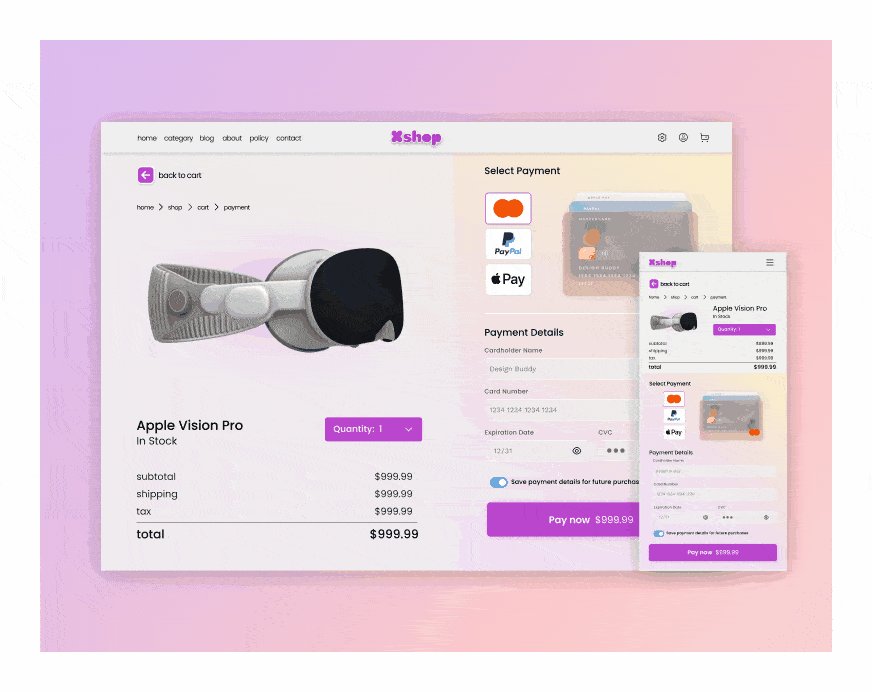
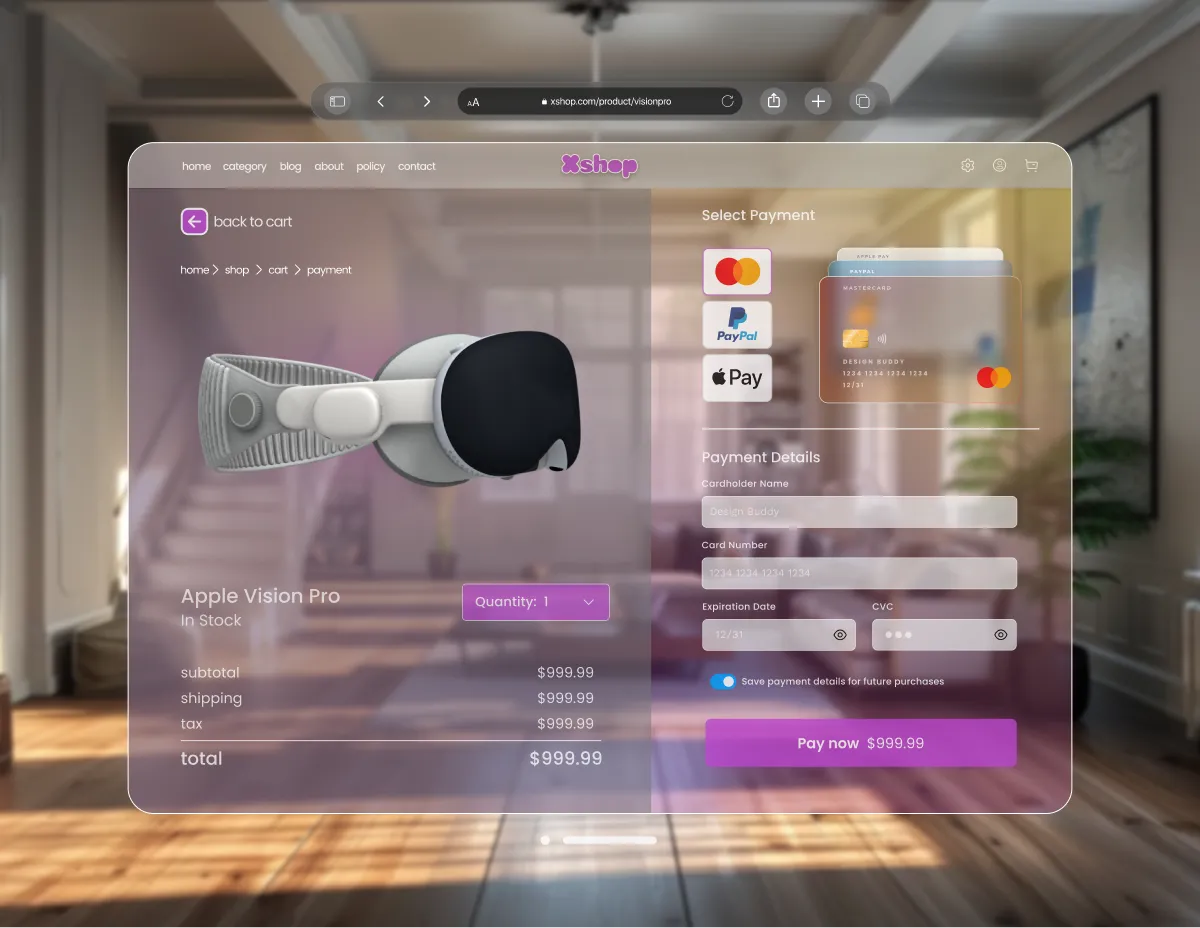
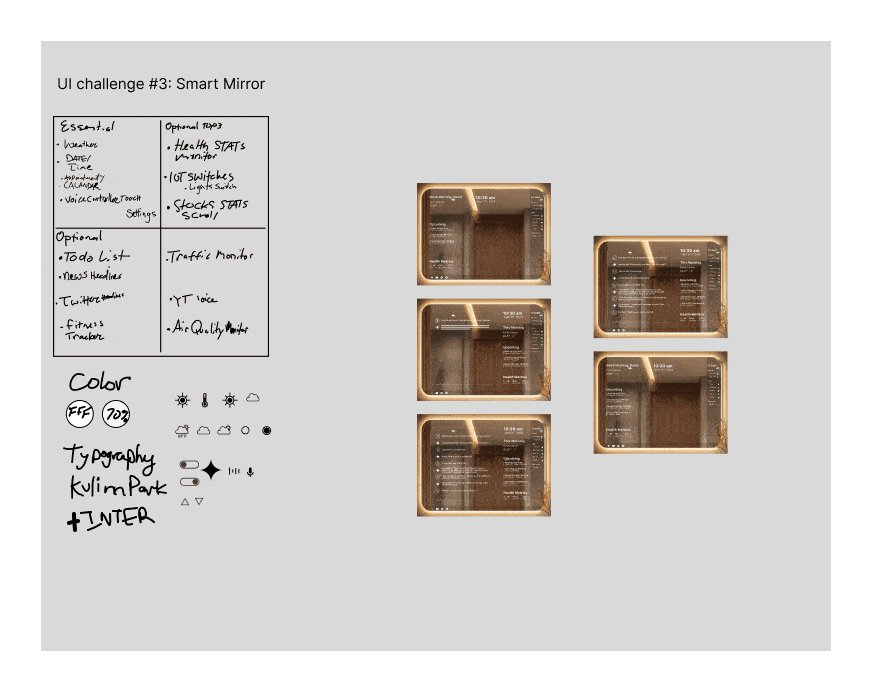
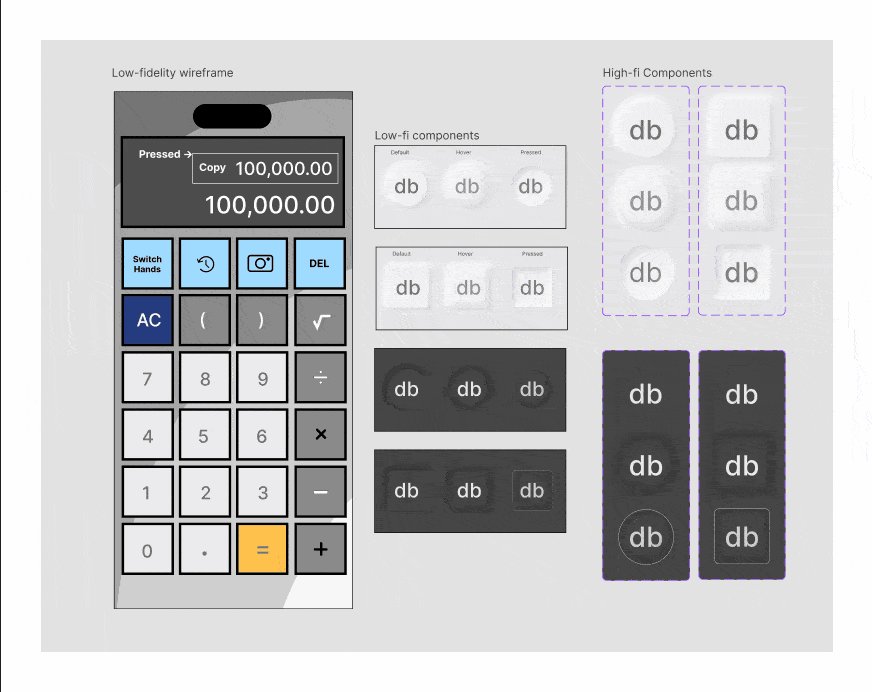
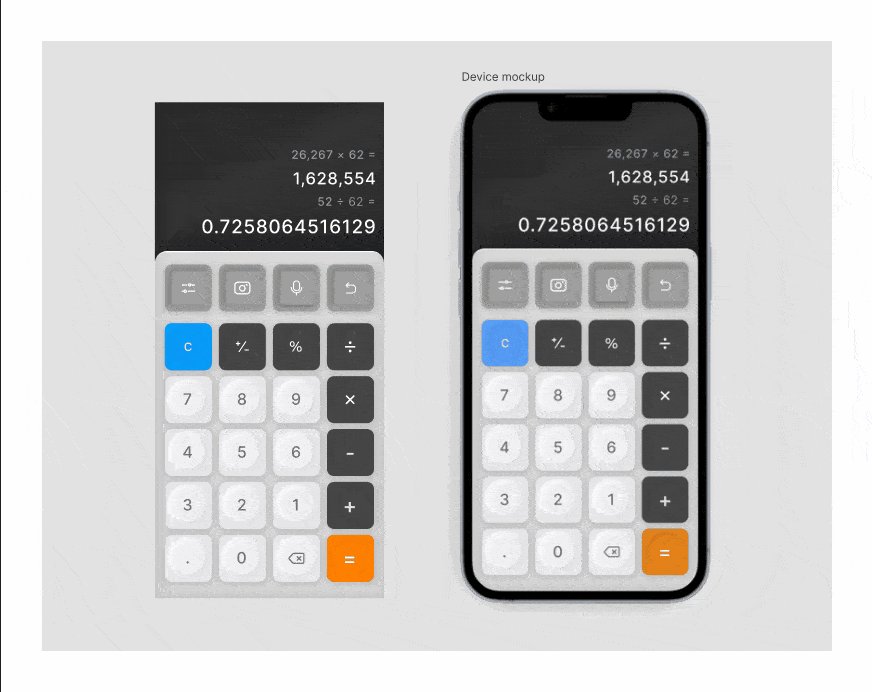
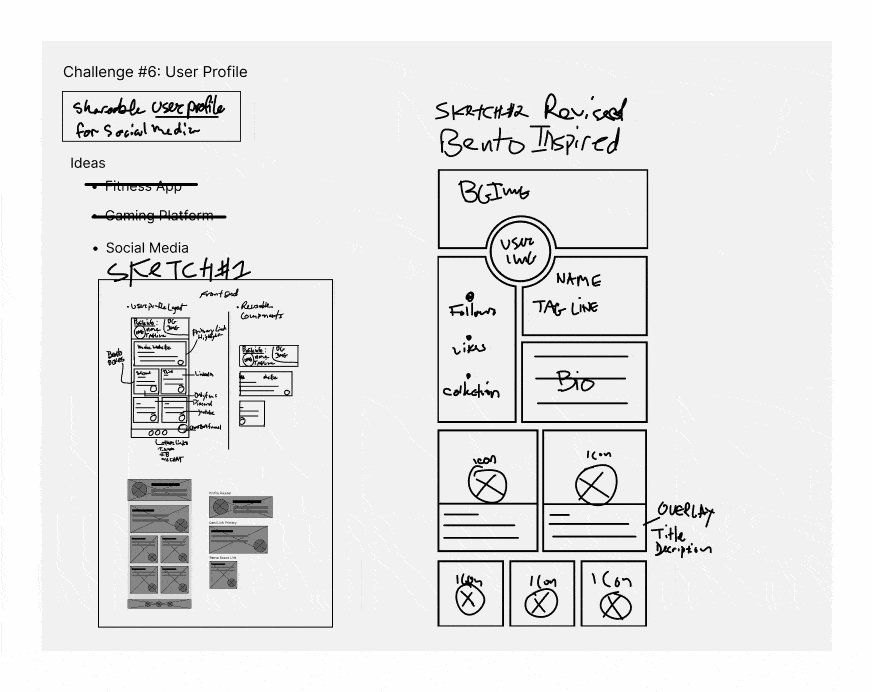
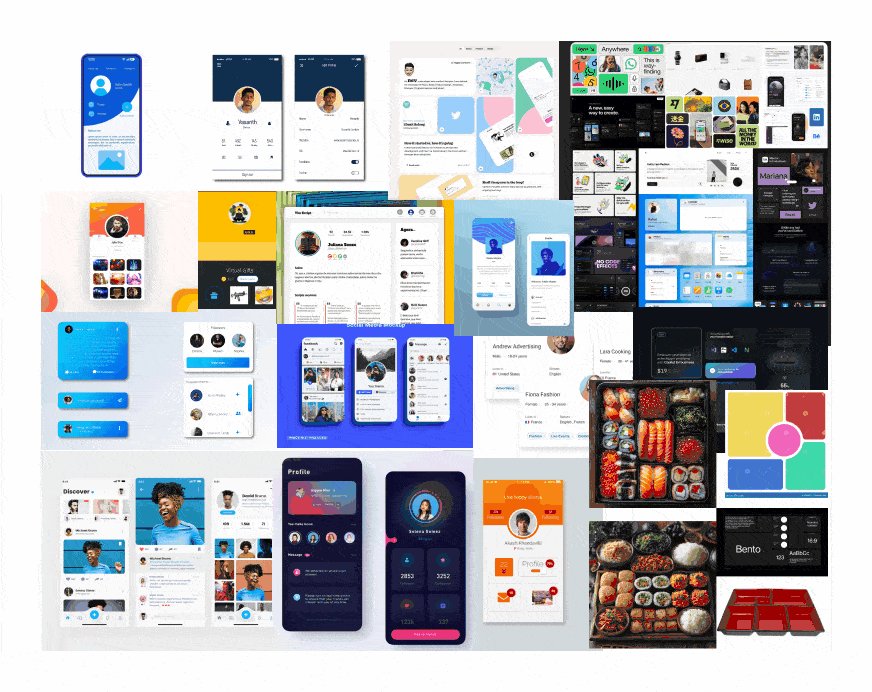
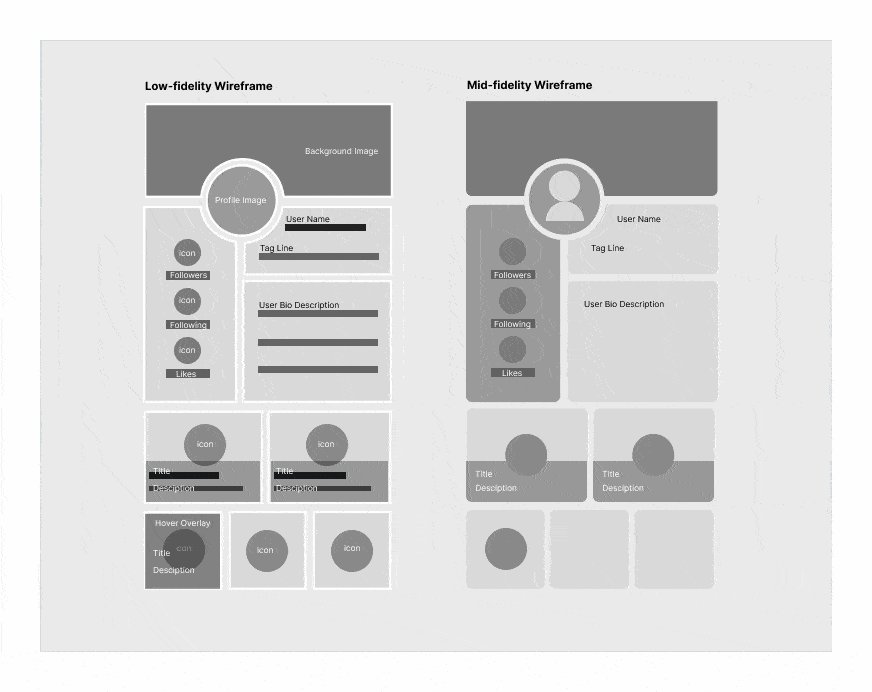
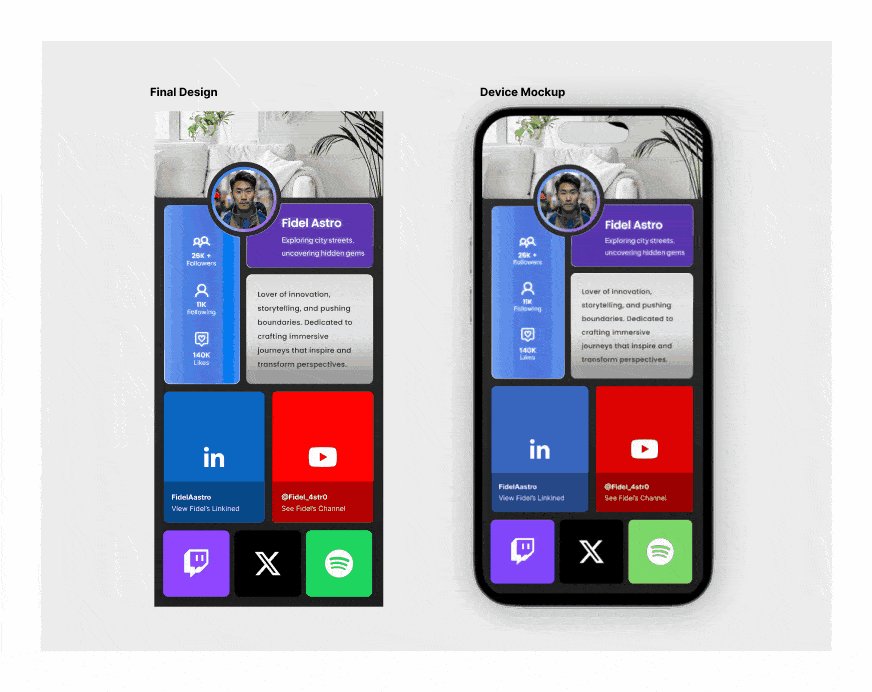
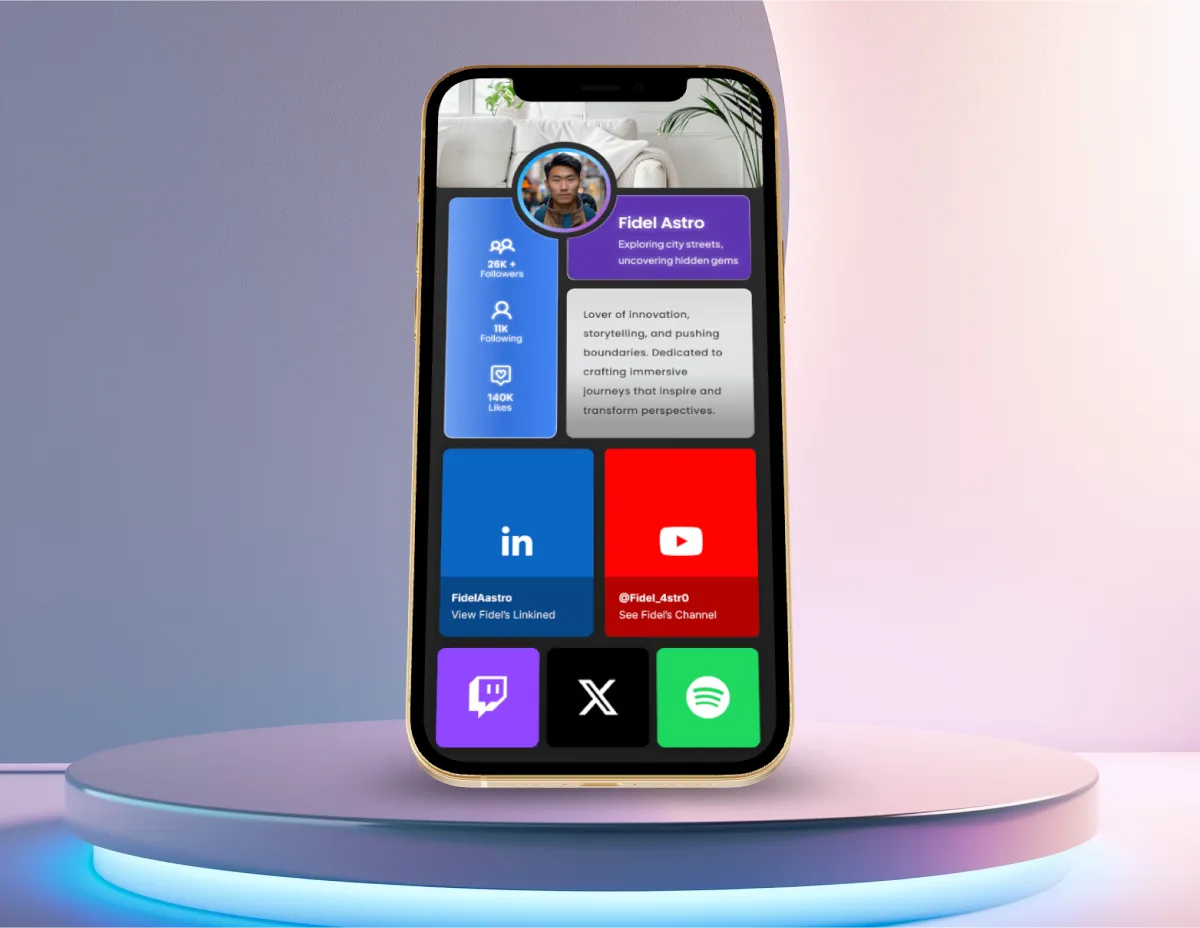
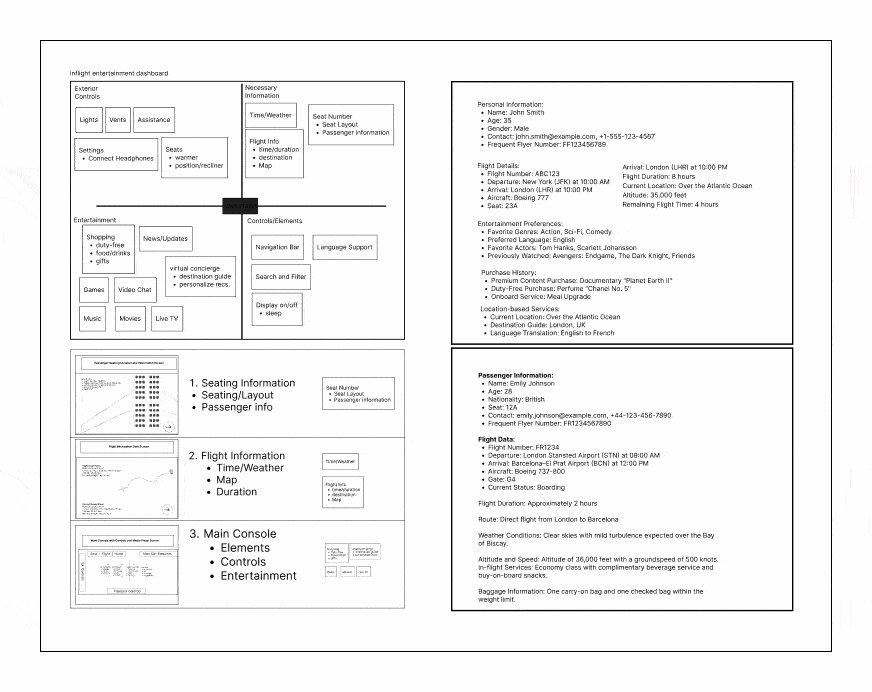
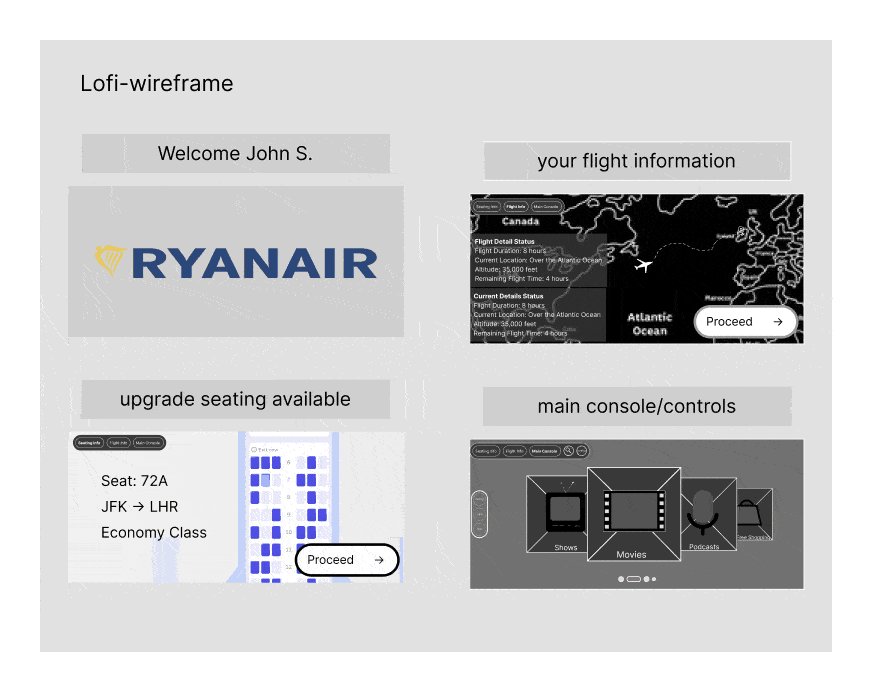
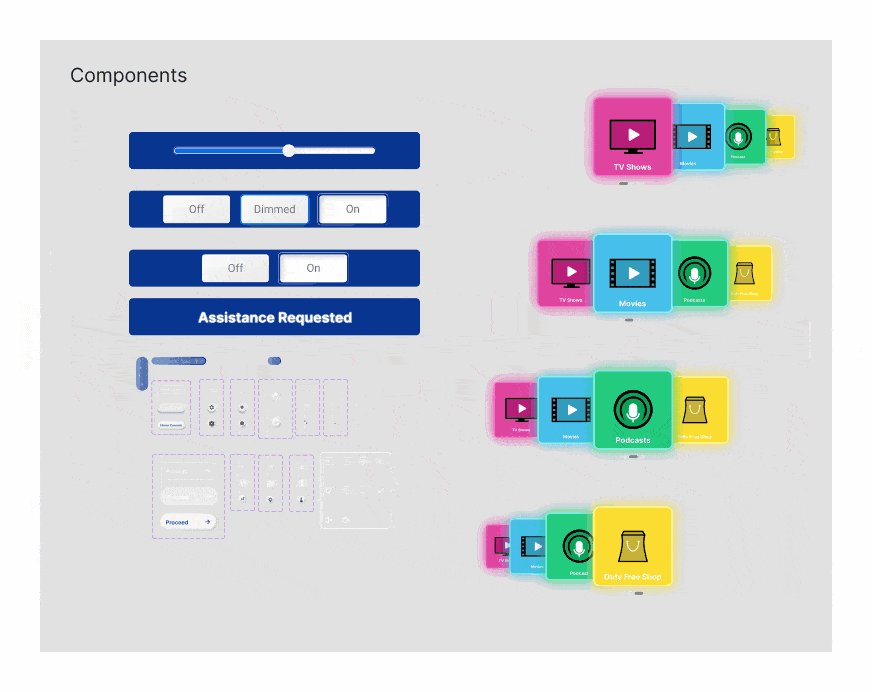
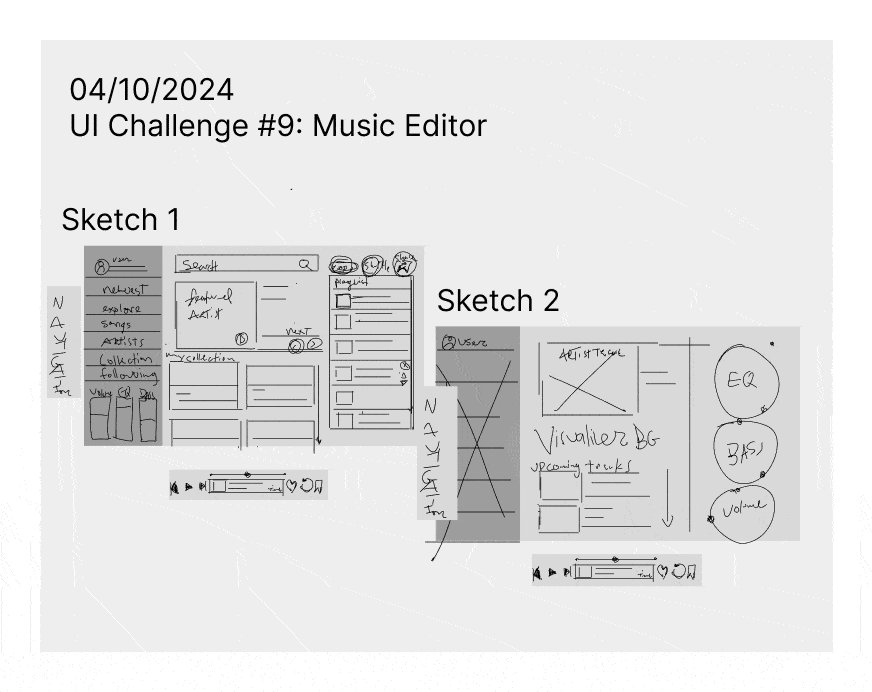
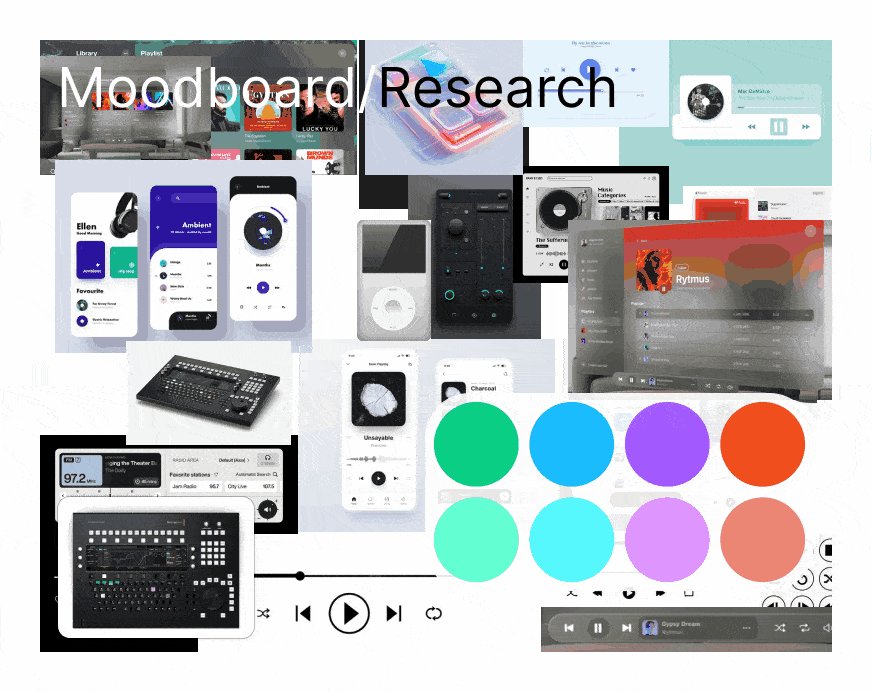
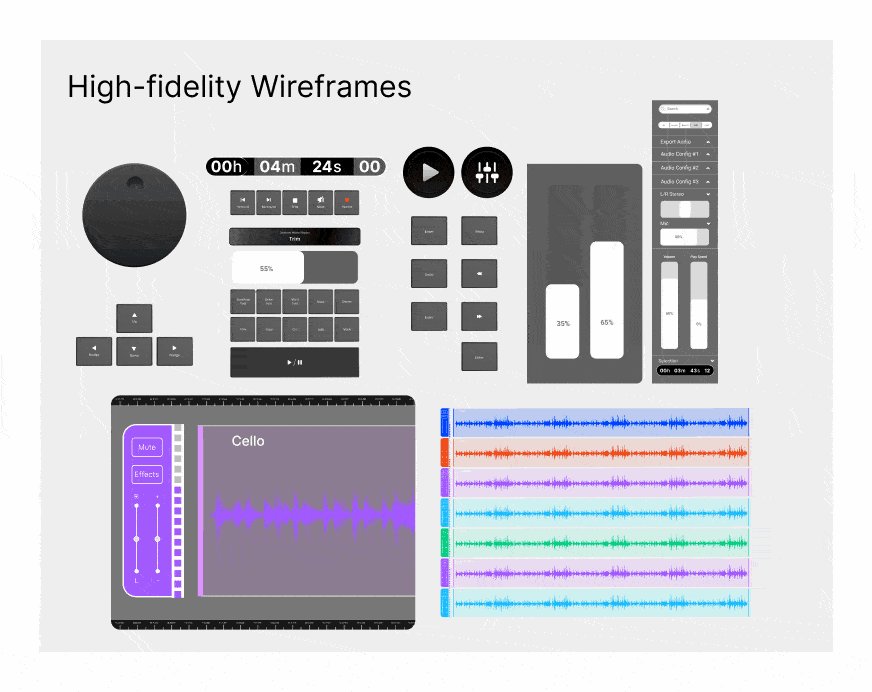
As a UI designer, I conceptualize, design, and iterate user interfaces. I research emerging trends in 3D and spatial design, experiment with innovative design elements, sketch, create wireframes, refine interfaces and prototyping within a limited amount of time. This challenge requires technical skills, a user-centric mindset, and an understanding of UI design principles to create engaging digital experiences.
Challenge Statement
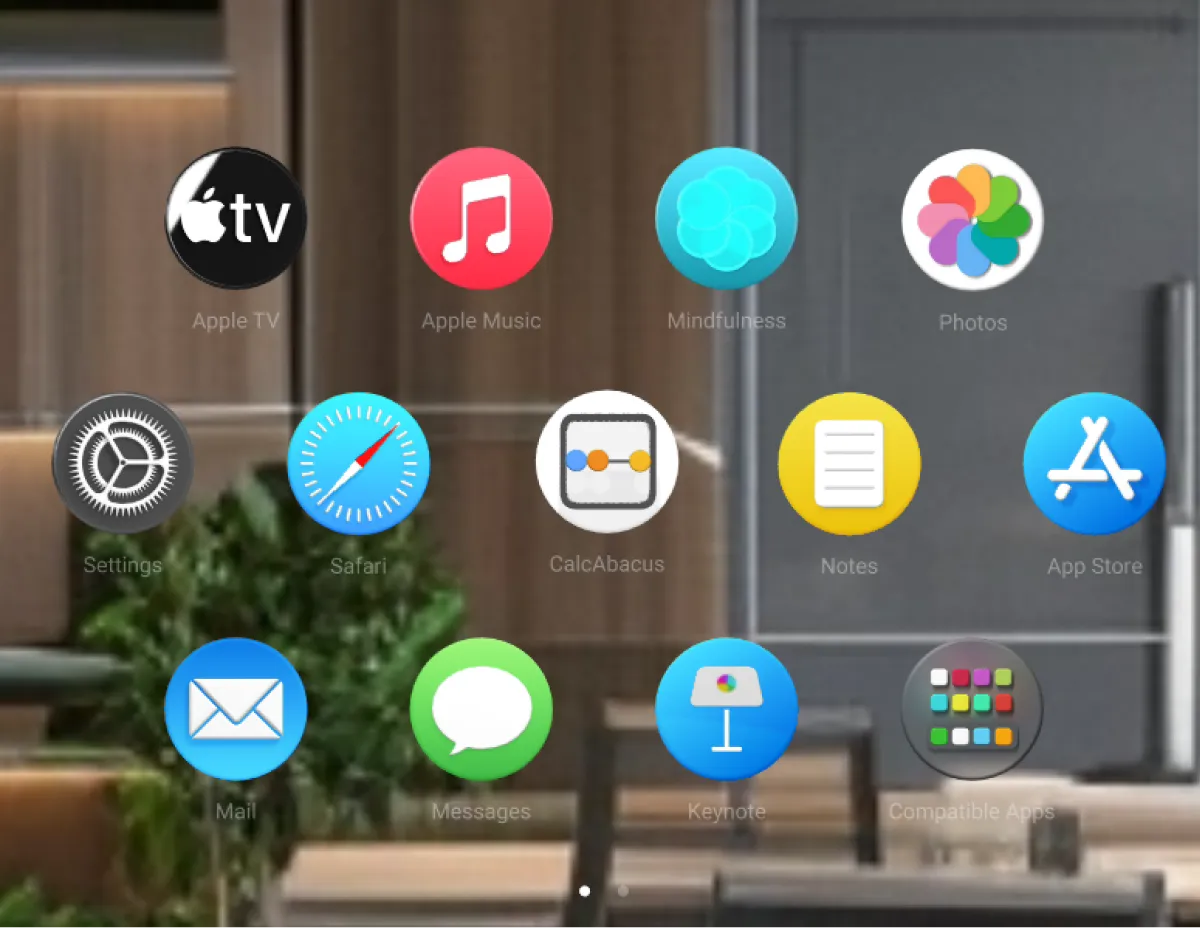
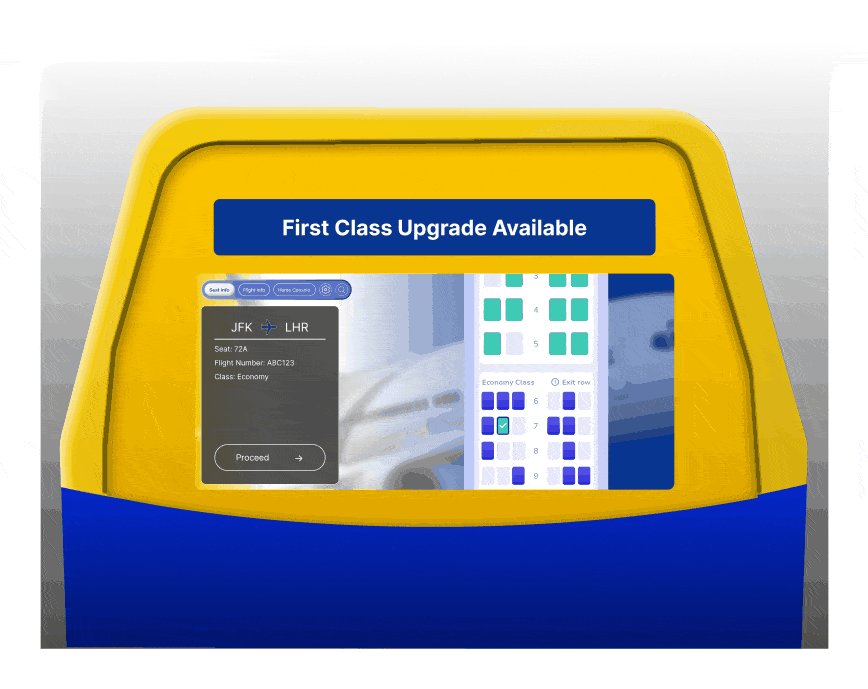
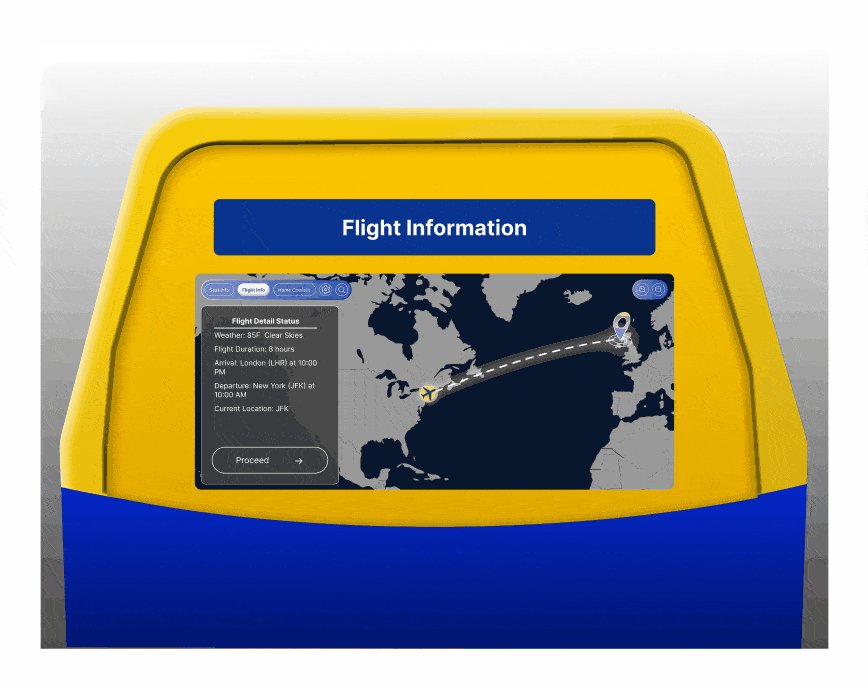
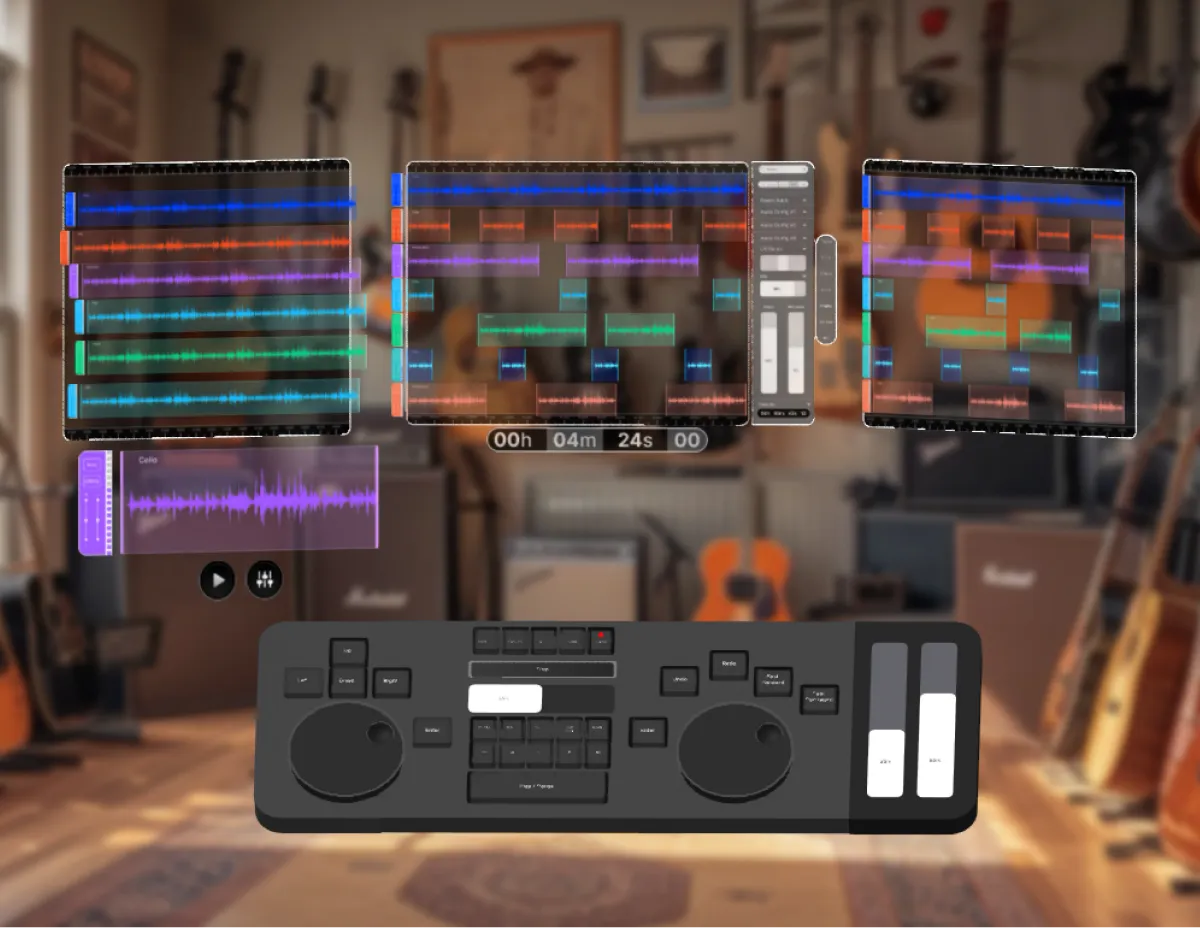
Design user interfaces that incorporate AI, 3D elements and spatial design trends, focusing on interface design exploration and rapid prototyping within 4-6 hours for each challenge.