Creating XR Experiences with QuantaCam 3D
Exploring an AI-Generated 3D Modeling App
Overview
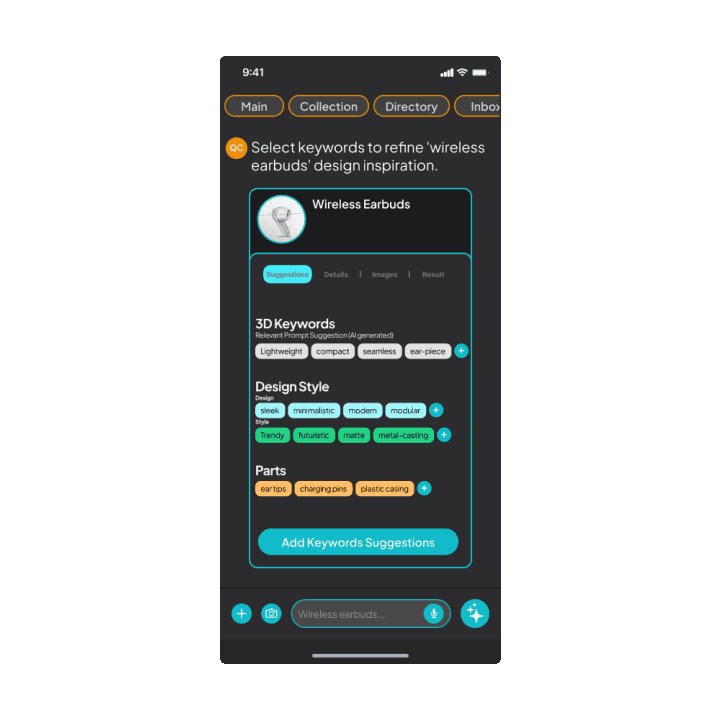
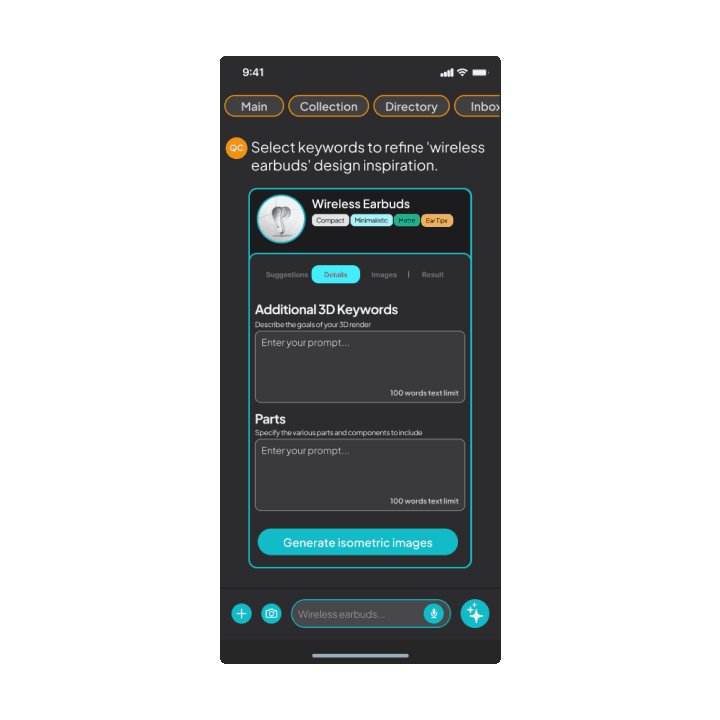
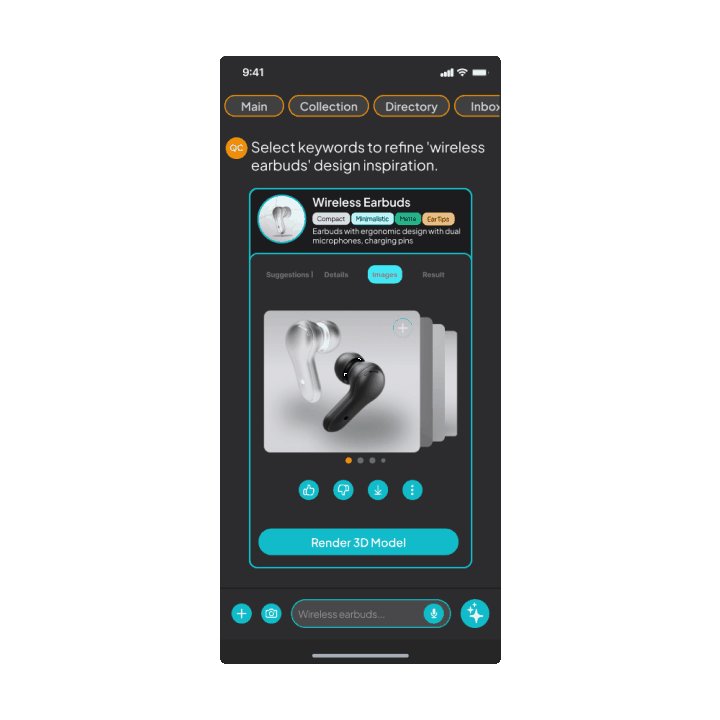
The QuantaCam 3D is a conceptual project that aims to create a mobile app using AI to make the process of creating 3D models from 2D images, text, and videos easier. The objective was to test the app, gather user feedback, and improve the user experience. The app's usability and satisfaction levels saw significant enhancements from the app’s redesign.